
美化-个性化百度搜索结果
使用脚本注入方式个性化处理搜索结果,屏蔽推广
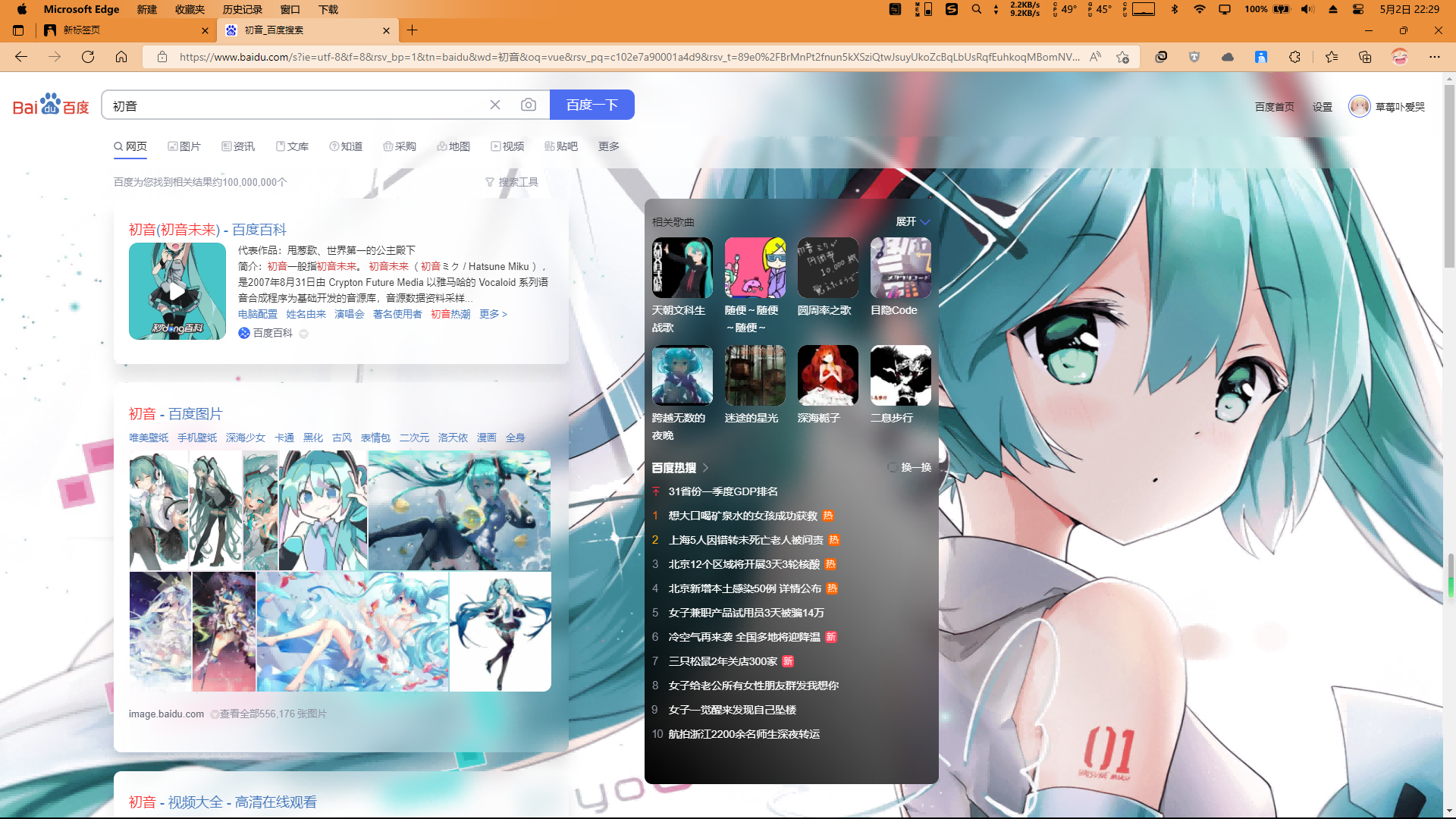
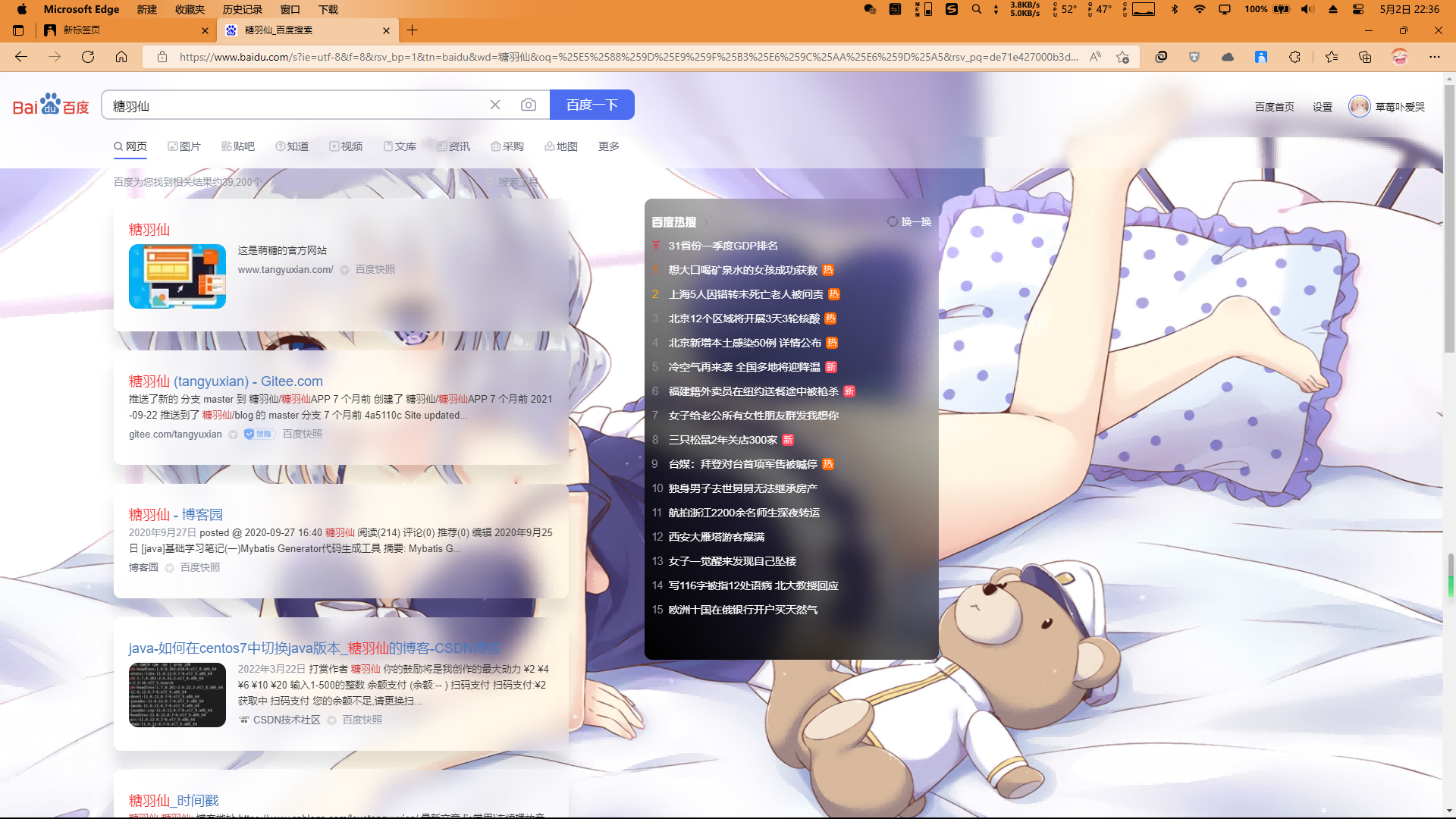
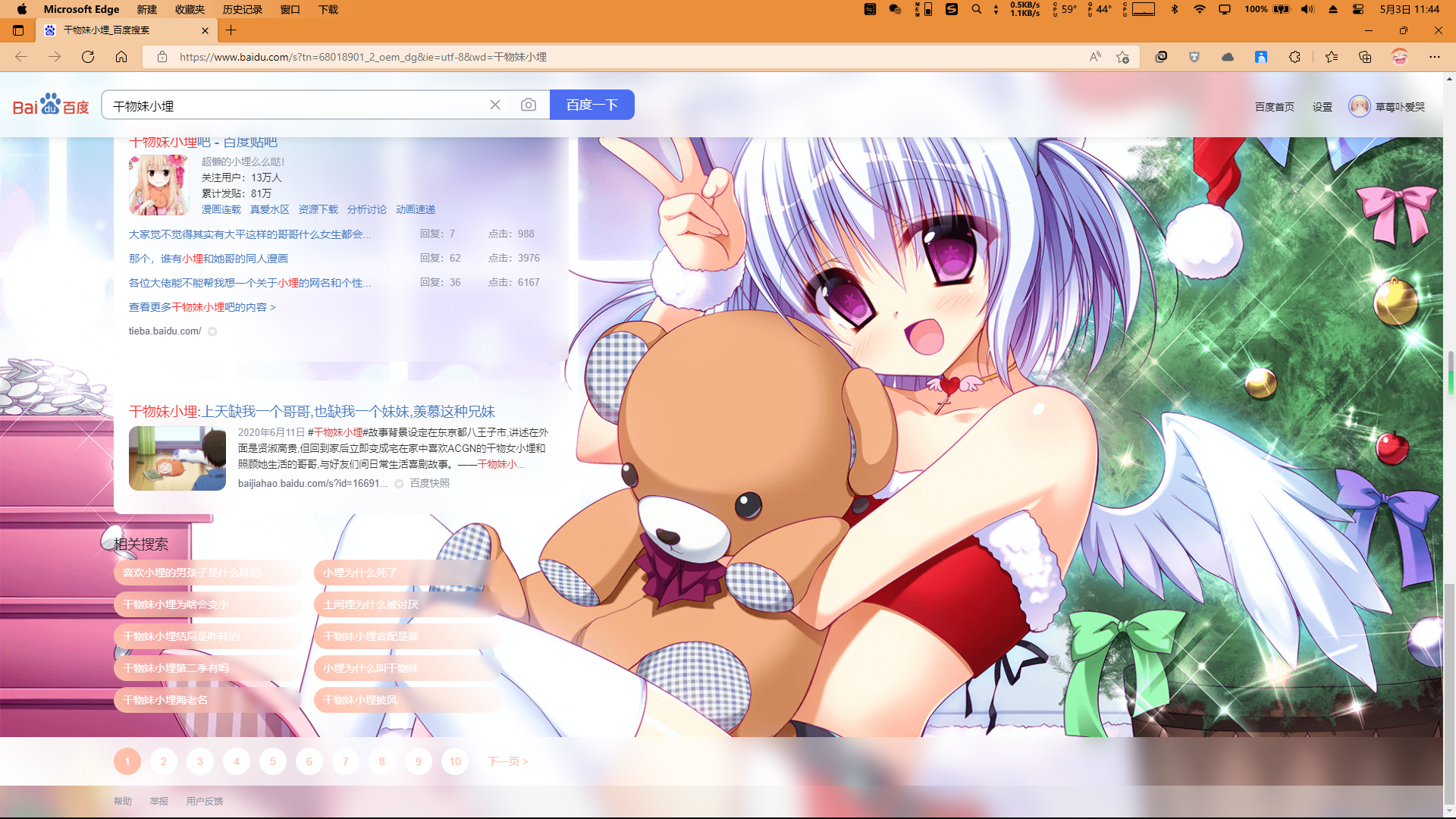
首先来两张美图,提前预览下最终效果



能够看出来,经过美化后的搜索结果,更清新更美观,而且不仅仅是美观这么简单,还屏蔽掉系统推广等信息.
接下来简单说下实现步骤
一 依赖工具
这种可以修改网页内容信息其实通过的是脚本注入的方式实现,将我们当前的脚本注入到指定网站当中,替换和抓取当前网站元素,然后替换或追加信息,从而实现个性化自定义功能.
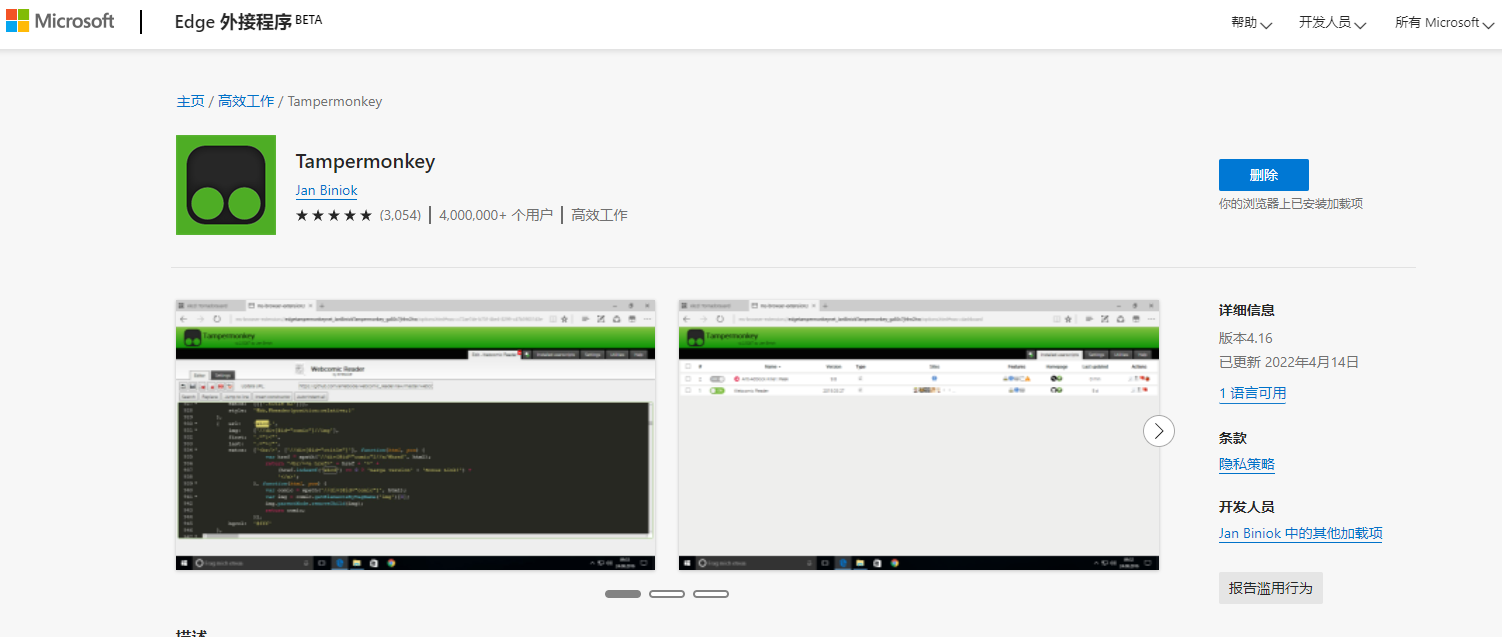
这里采用的是tampermonkey这是一款免费的用户脚本管理器,可以通过它来创建脚本,在网站载入时执行.
除了通过官网下载,也可通过浏览器带的扩展程序市场下载:

二 获取和添加脚本
安装好依赖后,便准备开始添加脚本信息.在浏览器顶部位置点击该扩展程序,会有如下界面:

在管理面板中可随时管理已下载安装的脚本.
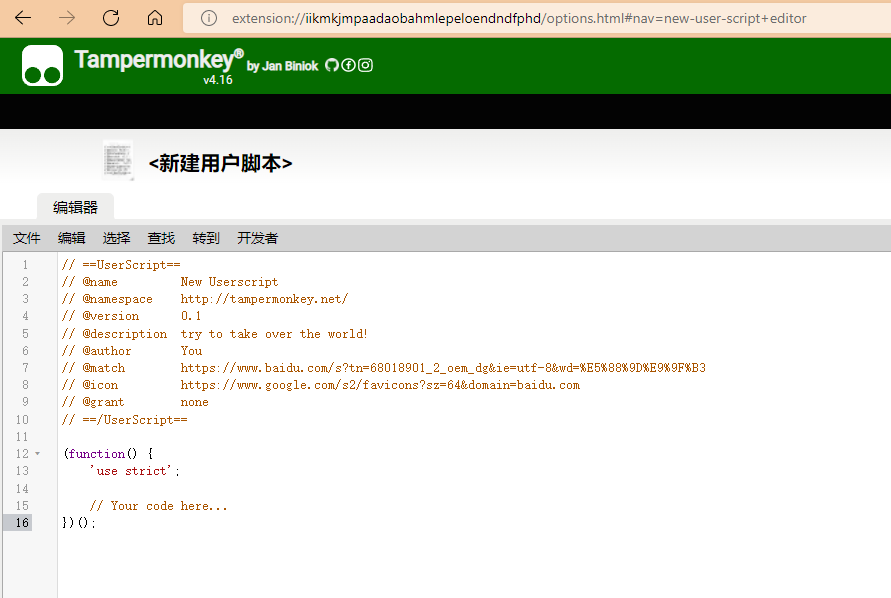
接下来简单说说创建脚本信息.

创建脚本信息本质是在自执行函数中编写JavaScript脚本,在该脚本中可获取dom元素,追加样式信息来实现一些屏蔽和美化的功能.
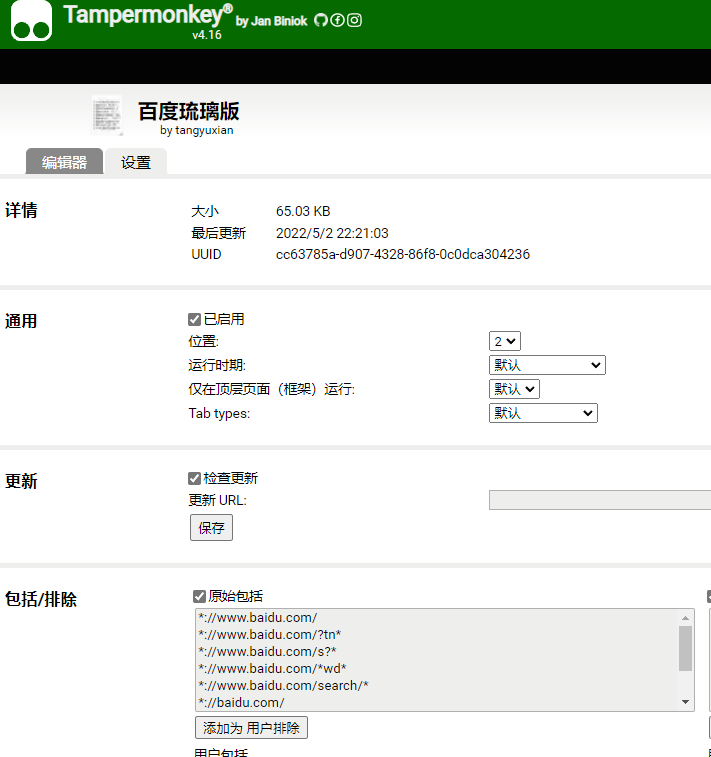
写好的脚本保存好后,注意别忘记设置要注入的网站,

三 进一步美化
以下是对百度搜索结果的部分美化
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
body{
position:reactive;
}
/*自定义背景图*/
body:before{
content:'';
width:100%;
height:100%;
position:fixed;
background-image:url('');
background-size:100% 100%;
top:0;
left:0;
z-index:0;
}
/*模糊每一项*/
.new-pmd.c-container{
border-radius:10px !important;
background: linear-gradient(90deg, white, transparent) !important;
backdrop-filter: blur(15px);
}
#wrapper_wrapper #container #content_left>.result, .result-op, .op-vmp-zxenterprise{
background: linear-gradient(90deg, white, transparent) !important;
}
#wrapper_wrapper #container #content_left>.result:hover{
background:#fff !important;
}
.c-container.xpath-log:hover{
background:#fff !important;
}
.blur-search-bg{
display:none;
}
.new-pmd.c-container:hover{
backdrop-filter: blur(15px) !important;
background: #fff !important;
box-shadow:none !important;
}
.c-result-content{
display:none;
}
/*预选项和翻页*/
#s_tab,#page,.rs-link_2DE3Q{
position: relative;
z-index:2;
background: linear-gradient(45deg, white, transparent) !important;
backdrop-filter: blur(5px);
}
.rs-col_8Qlx- a{
background: linear-gradient(45deg, #ffbfaa, transparent) !important;
color:#fff !important;
}
.rs-col_8Qlx- a:hover{
color:#ffbfaa !important;
background: linear-gradient(45deg, #fff, transparent) !important;
}
.container_l #content_right{
border-radius:10px !important;
background: linear-gradient(45deg, #000, transparent) !important;
padding:10px !important;
backdrop-filter: blur(15px);
}
.container_l #content_right:hover{
background:none !important;
}
#content_right a{
color:#fff !important;
}
.page_2muyV strong{
background-color: #ffbfaa !important;
border:none !important;
border-radius:50%;
}
.page_2muyV a{
background-color: #fff !important;
border:none !important;
border-radius:50%;
color:#ffbfaa !important;
}
.page_2muyV a:hover, .page_2muyV a:hover .page-item_M4MDr{
background: #ffbfaa !important;
color:#fff !important;
}
#page .pc, #page .n{
border:none;
}匹配移除广告推广
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
//参照已有的脚本处理
$(".c-container>.f13").each(function () {
var text = $(this).text();
if (text.indexOf('广告') != -1) {
$(this).parents('.c-container').remove();
}
});
$(".c-span-last span").each(function () {
var text = $(this).text();
if (text.indexOf('广告') != -1) {
$(this).parents('.c-container').remove();
}
});
$("font[class*=ec_tuiguang] span").each(function () {
var text = $(this).text();
if (text.indexOf('广告') != -1) {
$(this).parents('.c-container').remove();
}
});
