
js-类型相关总结
总结前端类型和与类型相关的常见问题
一 数据类型
1.值类型(基本类型)
字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol。
2.引用数据类型(对象类型)
对象(Object)、数组(Array)、函数(Function),还有两个特殊的对象:正则(RegExp)和日期(Date)。
二 隐式转换
1. 对象和布尔值比较
对象和布尔值进行比较时,对象先转换为字符串,然后再转换为数字,布尔值直接转换为数字
1
[] == true; //false []转换为字符串'',然后转换为数字0,true转换为数字1,所以为false2. 对象和字符串比较
对象和字符串进行比较时,对象转换为字符串,然后两者进行比较。
1
[1,2,3] == '1,2,3'; // true [1,2,3]转化为'1,2,3',然后和'1,2,3', so结果为true;3. 对象和数字比较
对象和数字进行比较时,对象先转换为字符串,然后转换为数字,再和数字进行比较。
1
[1] == 1; // true `对象先转换为字符串再转换为数字,二者再比较 [1] => '1' => 1 所以结果为true4. 字符串和数字比较
字符串和数字进行比较时,字符串转换成数字,二者再比较。
1
'1' == 1; // true5. 字符串和布尔值比较
字符串和布尔值进行比较时,二者全部转换成数值再比较。
1
'1' == true; // true6. 布尔值和数字比较
布尔值和数字进行比较时,布尔转换为数字,二者比较。
1
true == 1; // true三 数据类型相加问题
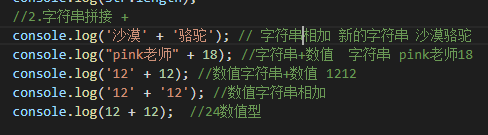
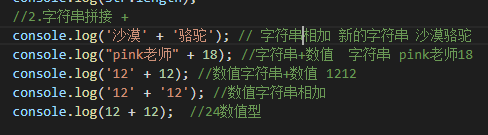
1.字符串拼接
多个字符串之间可以使用+进行拼接,其拼接方式为 字符串+任何类型 = 拼接之后的新字符串。拼接前会把与字符串相加的任何类型转为字符串,在拼接成一个新的字符串。

+号总结口诀:数值相加,字符相连
2.布尔类型相加

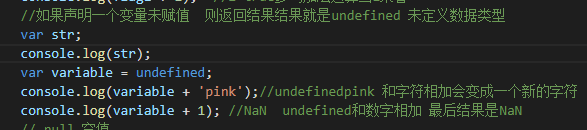
3.未定义类型undefined

4.null空值

四 主动类型转换
除了上述的隐式转换和自动类型转换,我们可通过函数转换
Number() 转换数值,String() 转换字符串,Boolean() 转换布尔值。
可通过w3school在线转换亲自试试
五 类型判断
1.typeof
用途:用于检测数据类型,可检测出string,number,boolean,symbol,bigint,undefined,object,function类型
用法:typeof [value] (表达式运算符)或typeof([value])(变量运算符)
弊端:typeof null结果是object,null是一个只有一个值的特殊类型。表示一个空对象引用.浏览器默认把前三位是000的当做对象,null的二进制编码前三位是000,被误当做对象判断;Object.prototype.__proto__==null;``Object类的原型对象的原型指向null
2.instanceof
用途:判断一个对象的引用类型,也可以说这个实例是否属于这个类
用法:[ example ] instanceof [ class ]
3.constructor
用途:检测实例和类的关系,从而检测数据类型,实例的原型_proto_与类的原型对象指向一样,类的原型对象上有constructor属性指向类本身;
用法:[ example ].constructor === [ class ]
4Object.prototype.toString.call
用途:利用Object上的原形对象方法toString检测数据类型
用法:Object.prototype.toString.call( [value] )
参考文档:
https://www.cnblogs.com/chenmeng0818/p/5954215.html

