
vue-vue3与vue2对比分析(上)
从使用和原理两方面分析
使用
1 vue2 选项式API与vue3组合式API

官方文档:什么是组合式API
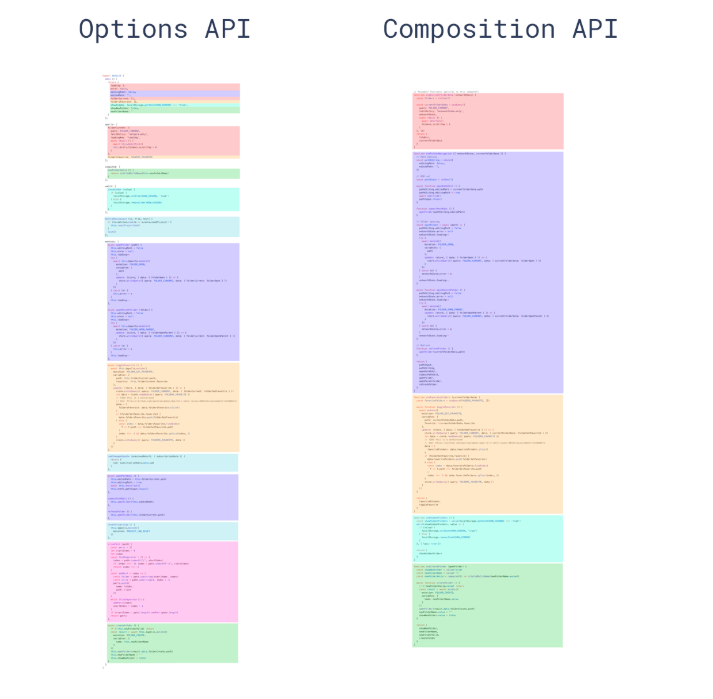
为什么选择组合式API?通过上图可以看出,随着项目的迭代更新,必然会存在如下问题:
- 代码横跳,响应式数据与方法割裂开,需要反复横跳代码维护,可读性越来越差
- 采用Mixin混入后,属性和函数有冲突的可能性,数据来源不明,多Mixin引入将带来灾难性的维护难题
- 对强类型约束Typescirpt的支持问题,参照官方文档
组合式API恰恰解决了上述的痛点,逻辑可以整合在一起,使得代码编写的更加规整,而逻辑抽离部分可以采用hooks方式,具体可参照本文.
2 生命周期变化
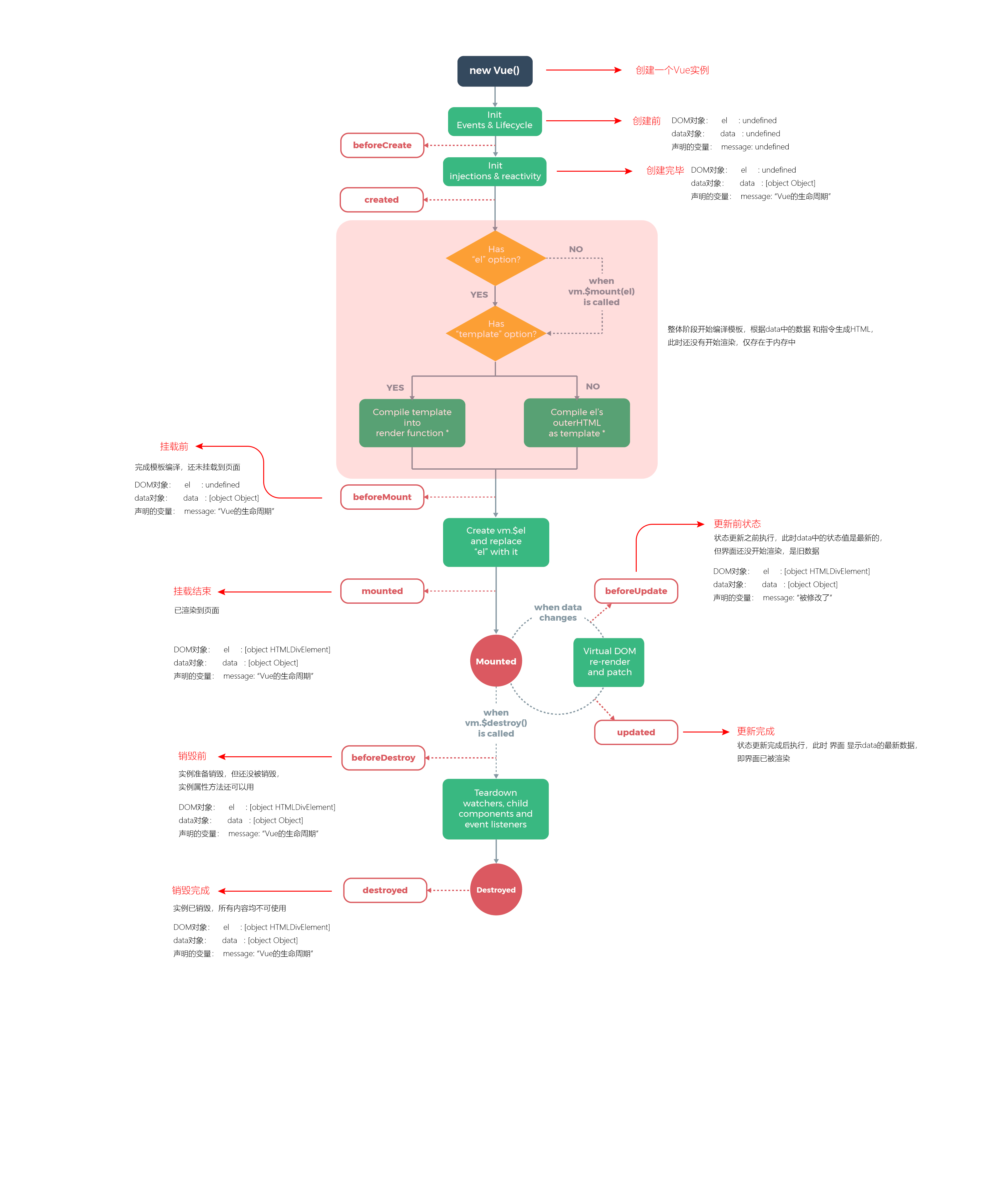
vue2生命周期图

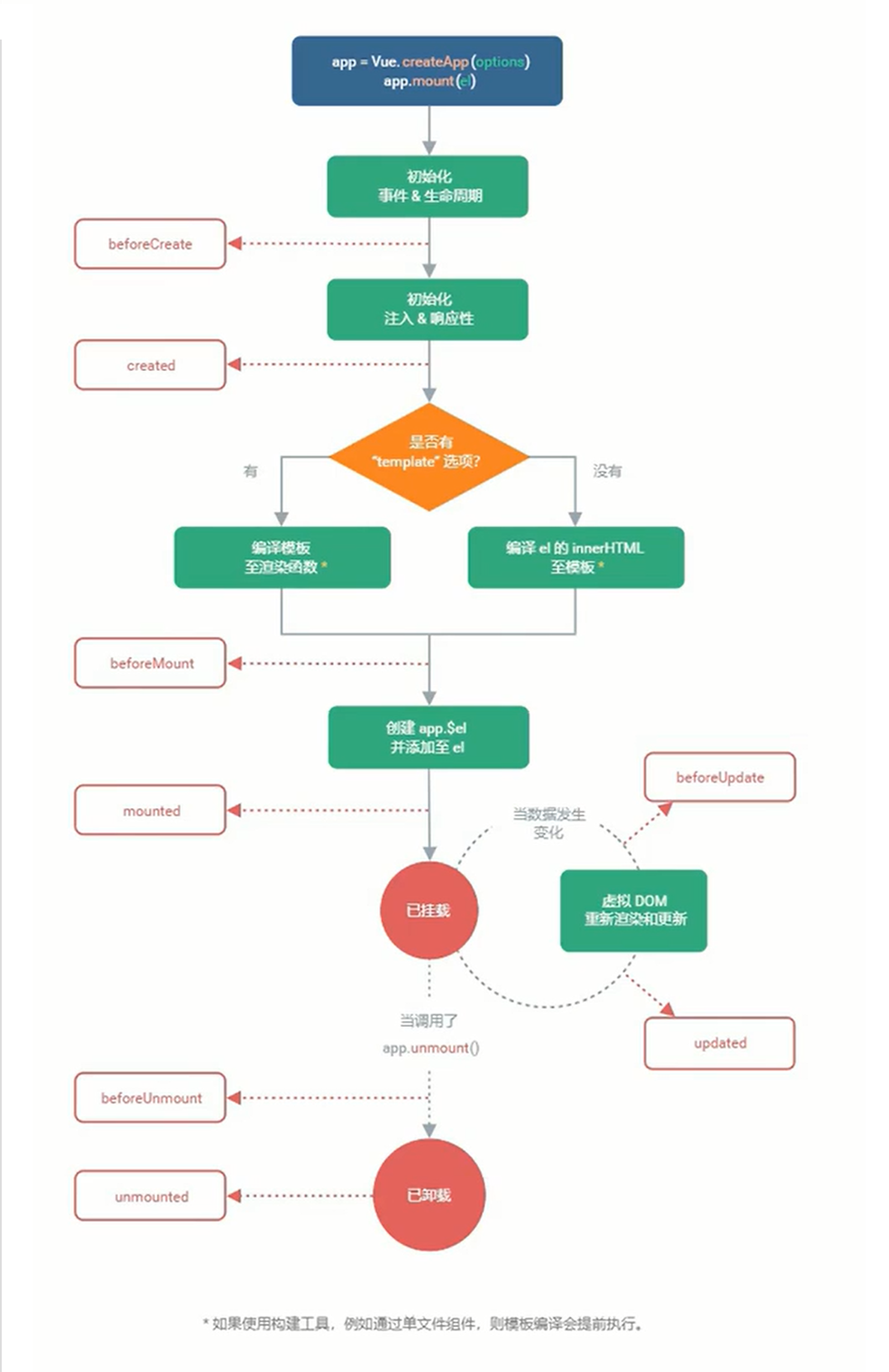
vue3生命周期图

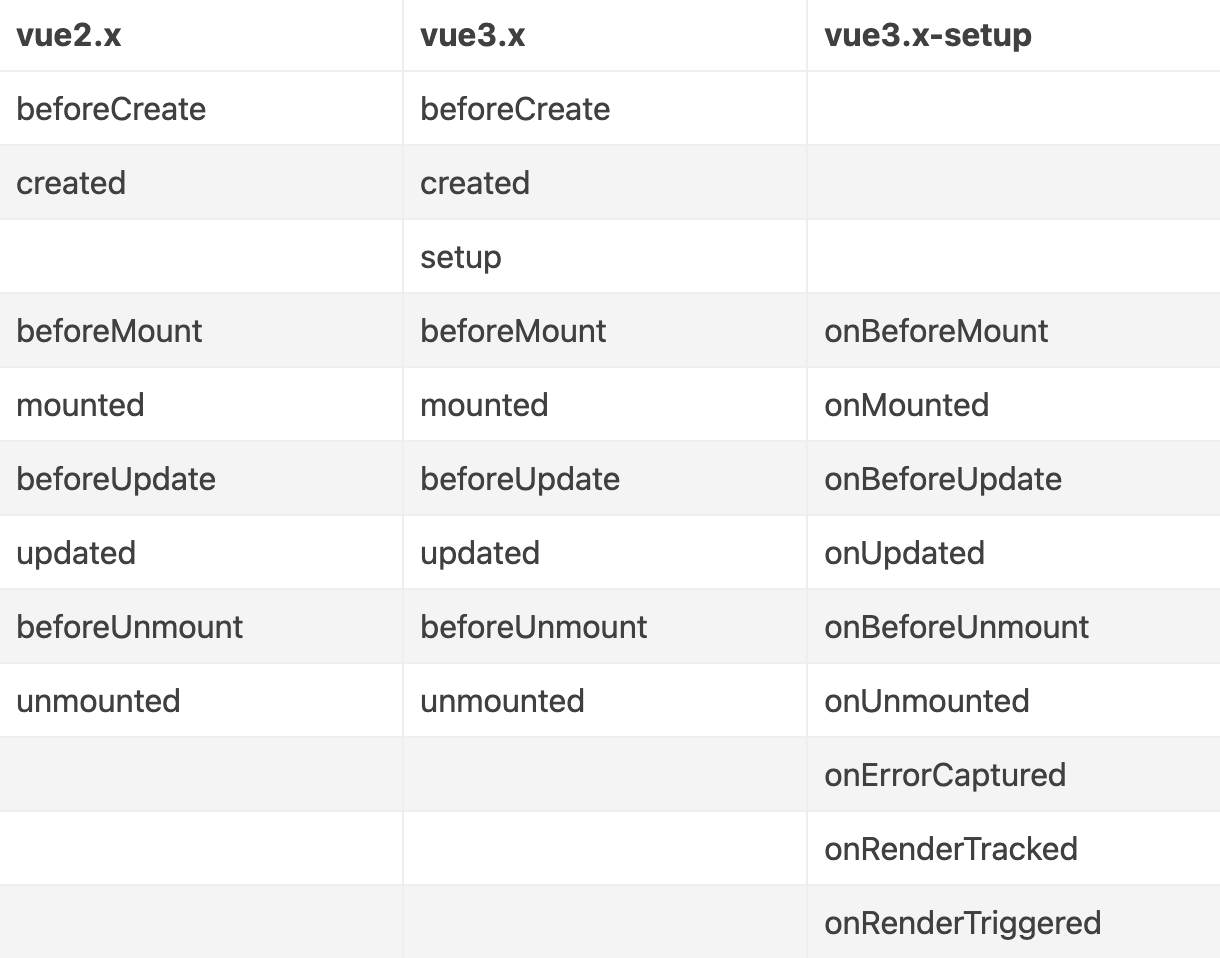
vue2和vue3生命周期对比图

官方文档:生命周期钩子
3 多根节点
1
2
3
4
5
6
<!-- Layout.vue -->
<template>
<header>...</header>
<main>...</main>
<footer>...</footer>
</template>4 传送门Teleport
类似toast,dialog等元素,使用模板中的值,但是希望挂载到最外层或者其它节点下而不是嵌套在组件内.
1
2
3
4
5
6
7
<button @click="showToast">showToast</button>
<!-- to 目标位置 -->
<teleport to="body">
<div v-if="isShow" class="toast">
<div class="toast-text">我是一个 Toast 文案</div>
</div>
</teleport>官方文档:Teleport

